مرحبا ! اضافة احدث المواضيع لمدونات بلوجر اي المواضيع الجديدة بالمدونة - اضافة تجعل الزائر تصفح اكثر مواضيع المدونة و هي مهمة للغاية، من خلال هذه التدوينة ساشرح لكم طريقة اضافة احدث مواضيع المدونة بشكل انيق مع صوة وعنوان، و اتمنى ان تنال اعجابكم احبابي الكرام وادعو معنا بالتوفيق و دعمنا بتعليقاتكم على المدونة و مواقع التواصل اجتماعي من اجل استمرار في تقديم شروحات بلوجر.
var galihd_thumbs_wid = 300; تمتل عرض الصورة.
var galihd_thumbs_hei = 190; تمتل طول الصورة.
الى هنا ينتهي شرح طريقة اضافة احدث المواضيع لمدونات بلوجر اتمنا ان يكون كل شيئ واضح، يمكنك طلب مساعدة بخصوص اضافة عن طريق تعليق على التدوينة شكرا القاكم في موضوع جديد 😜
طريقة اضافة احدث المواضيع لمدونات بلوجر :
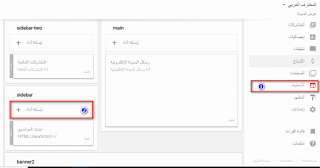
توجه الى لوحت تحكم بلوجر من هنا. ثم اختر التخطيط.
ثم قم بالنقر على اضافة اداة جديدة
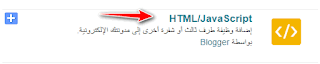
اختر ادا html/javascript
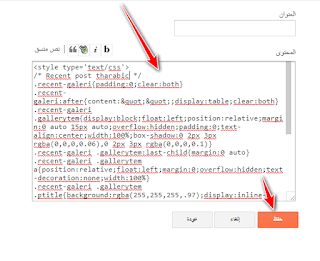
الان قم بنسخ الكود التالي في سندوق html/javascript
الكود الخاص بالاضافة :
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
/* Recent Post tharabic.com */
.recent-galeri{padding:0;clear:both}
.recent-galeri:after{content:"";display:table;clear:both}
.recent-galeri .gallerytem{display:block;float:right;position:relative;margin:0 auto 15px auto;overflow:hidden;padding:0;text-align:center;width:100%;box-shadow:0 2px 3px rgba(0,0,0,0.06),0 2px 3px rgba(0,0,0,0.1)}
.recent-galeri .gallerytem:last-child{margin:0 auto}
.recent-galeri .gallerytem a{position:relative;float:right;margin:0;overflow:hidden;text-decoration:none;width:100%}
.recent-galeri .gallerytem .ptitle{background:rgba(255,255,255,.97);display:inline-block;clear:right;font-size:15px;line-height:1.3em;position:absolute;bottom:15px;right:15px;left:15px;color:#888;padding:15px;word-wrap:break-word;text-align:center;backface-visibility:hidden;box-shadow:0 8px 10px -5px rgba(0,0,0,0.15);border-top:2px solid #a4b0be;transition:all .2s}
.recent-galeri .gallerytem:hover .ptitle{background:rgba(255,255,255,.97);color:#222;border-top-color:#eccc68}
.recent-galeri a img{background:#fdfdfd;float:right;margin:auto;text-align:center;width:100%;transition:all .3s}
</style>
<script type='text/javascript'>
//<![CDATA[
// Recent Post
var galihd_thumbs_wid = 300;
var galihd_thumbs_hei = 190;
var galihd_title = true;
function galihdgrid(a){for(var t=a.feed.entry||[],e=['<div class="recent-galeri">'],i=0;i<t.length;++i){for(var l=t[i],r=l.title.$t,n=l.media$thumbnail?l.media$thumbnail.url:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPwk4iMTLvtNyMH1LzRSCt8DGcSuRRPf1aA8-ig6NLzv1_-OG7jSPkfHGvFyqws8_j4k464MYS8tsrMvEJ131StEYkfpj9MifLu3MyDfe3DiGENI9MU-sKG1L5_FUuVrsEJiFwaH2JIHdu/s1600/default.png",s=n.replace("/s72-c/","/w"+galihd_thumbs_wid+"-h"+galihd_thumbs_hei+"-c/"),h=l.link||[],c=0;c<h.length&&"alternate"!=h[c].rel;++c);var d=h[c].href,m='<img src="'+s+'" width="'+galihd_thumbs_wid+'" height="'+galihd_thumbs_hei+'"/>',p=galihd_title?'<span class="ptitle">'+r+"</span>":"",g='<a href="'+d+'" title="'+r+'">'+m+p+"</a>";e.push('<div class="gallerytem">',g,"</div>")}e.push("</div>"),document.write(e.join(""))}
//]]>
</script>
<script src="/feeds/posts/summary?max-results=4&alt=json-in-script&callback=galihdgrid"></script>
</b:if>تعديل على اضافة احدث المواضيع
max-results=4 : تمتل عدد المواضيع يمكنك تغيير حسب العدد الدي تريده.var galihd_thumbs_wid = 300; تمتل عرض الصورة.
var galihd_thumbs_hei = 190; تمتل طول الصورة.
الى هنا ينتهي شرح طريقة اضافة احدث المواضيع لمدونات بلوجر اتمنا ان يكون كل شيئ واضح، يمكنك طلب مساعدة بخصوص اضافة عن طريق تعليق على التدوينة شكرا القاكم في موضوع جديد 😜




تعليقات
إرسال تعليق